Project 3 - Augmented Reality
Research - What is Augment Reality?
Augmented Reality which means to layer on top, is a combination of computer generated information or imagery immersed with the real environment. The computer generates an object for the viewer to look at and implements the object on top of the real scenery. This can give the viewer the chance to interact with the object, by moving it in the real space.
 Augmented Reality can be displayed through a variety of ways. For example, AR can be displayed through computerized symbol recognition, like shown in the picture above. Another way AR can be shown is through a mirrored web cam, this allows users to interactive with the digital elements around them, which hover over the top of the image display of the real environment. Augmented reality is what the future is heading further into due to our high level of technology. AR has already been displayed in various places such as on the new I phone, where the viewer can log in to certain areas around them and see digital elements on their screen camera, a demonstration of how this concept works Twitter have created this new application for the Apple I phone.
Augmented Reality can be displayed through a variety of ways. For example, AR can be displayed through computerized symbol recognition, like shown in the picture above. Another way AR can be shown is through a mirrored web cam, this allows users to interactive with the digital elements around them, which hover over the top of the image display of the real environment. Augmented reality is what the future is heading further into due to our high level of technology. AR has already been displayed in various places such as on the new I phone, where the viewer can log in to certain areas around them and see digital elements on their screen camera, a demonstration of how this concept works Twitter have created this new application for the Apple I phone.Augmented Reality Magazine
Augmented reality has also been displayed in other unique ways, such as this Esquire Magazine, which features all of it's pages through encouraging the user to look through their magazine using AR techniques such as looking at the pages using your computer web cam.
The Esquire Magazine AR is quite unique however, this is due to each AR element being animated and having an audio feedback. There is also a time function embedded within the magazine that in some cases enables the user to get a different animation at certain times in the day.
This video gives an example of how the Augmented Reality works within the Esquire magazine.
Reference: http://www.esquire.com/the-side/augmented-reality
Brief -
Our brief is to create an Augmented Reality system within a reality environment, and display different methods of how it could be used in our contemporary society. Another option on the brief is to learn about all the aspects of sound and what installations you can do with it.
Ideas Generation -
I started this project by researching into what kind of field of Augmented Reality I was most interested in. It seem we have hit the modern age where augmented reality is being used in mass production by the game industry. A class example of how AR is being used is the new Nintendo Wii, which enables the users to see them selves and interact with the digital environment around them, by looking on the screen. This is achieved through interactive camera recognition, when the user moves in front of the camera, the digital elements move about on the screen.

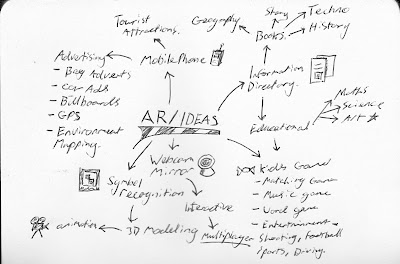
Mind Map - This is a mind map displays the areas different possibilities of what area of Augmented Reality I could go for.
Progressive Story Book concept
Being gifted at illustrations, one of my ideas was to create an Augmented reality kids story book using the recognition symbol codes. Similar to how the Esquire Magazine works, but without the audio feedback. This concept would be an interesting project to achieve, however due to the technicality of this project, it would mean I would have to develop each 3D element within a 3D program like Maya or 3DSMax. Another down side of this project is that it is not as interactive to the user as I would like. So I think I will take the Nintendo Wii approach and create something more interactive for users.
Card Concept
One of my ideas is to create an interactive video web cam game, that enables people to interact with the digital elements on the computer screen. Some of the aspects of this game will be to try and make it educational and fun for the viewer. The reason for picking this method of Augmented reality is because it is one of the more interactive approaches in this particular subject. AR glasses (glasses with digital outputs) would be another unique way to encourage interaction for the viewers.
Web Cam Card Game
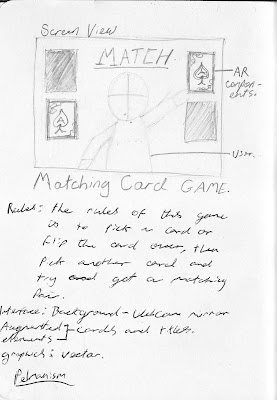
A unique idea for an interactive mirrored web cam game, is the concept of having a pick and match game. When the user picks a card, the card will flip over and display a picture. Once the user has done that he then picks another card, that when flipped over will display a word. The general rules of this game is to match what is on the picture cards with the cards that have the words on. See concept drawing picture below.

This interactive fun game originally is designed for young children from ages 6+ to teach them what certain every day objects are called.
How this will work - Using Flash Action script I will be able to tell flash to create a mirrored web cam image on the screen, and then within flash I should be able to implement all the interactive elements onto each side of the screen.
This Transformers video demonstrates how Augmented Reality is used via a web cam and facial recognition. How this works is that the camera is able to pick up the location of the face and place a 3D object over the top.
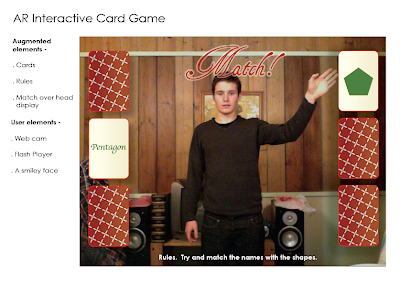
Card Game Example
Here is an example of how my interactive card game will work. The design layout is not final, due to not knowing how the camera motion tracking system will work.

Presentation Feedback on project idea
The feed back for this project was quite positive, however the lecturer pointed out one major aspect of this project, which was the fact that the cards were not properly augmented into the mirrored web cam scene. This meaning that the cards shouldn't look as if they are floating in front of the person, they should appear as if they belong within the scene itself, like placed on a table or something.
With these factors being the case I feel it is time to re think my strategy and come up with a more advanced idea, which could appeal to audiences world wide instead of just looking at the educational values of augmented reality, and try to think more realistically of how this product could be used in the near future.
Further Inspirational Research and ideas -
The field of practice I will be researching into for this new idea, I will be looking how augmented reality is being used commercially, and how it is being used in our contemporary society.
Augmented (hyper)Reality: Domestic Robocop
An interesting form of how augmented reality could become in our future, is well demonstrated in this video by Keiichi Matsuda. This video shows how with new media, commercial products, adverts and augmented technology could be integrated into our daily lives, during the latter half of the 20th century.
Augmented (hyper)Reality: Domestic Robocop from Keiichi Matsuda on Vimeo.
This video truly does make you wonder what the future will bring, once they have made Augmented reality into an every day solution. You can just see how AR could be used to display advertising for corporate companies to get their products selling. Another interesting aspect, was the idea of social net working, where AR gives the user the ability to be connected with their friends. This however could be quite dangerous, because like Facebook, it can not only be addictive, but also sometimes control how certain things run in your life, like having a control system watch over your life 24/7.Lego's Digital Box
Lego Digital Box is an interactive terminal that allows kids to see the Lego toy they are buying without having to open the packet before purchasing the product. A company by the name of Metaio in Munich has been researching different uses of how augmented reality could be used in commercial technology. In December 2008 to November, the Danish toy manufacturer will launch its Digital Box in a variety of of toy shops and Lego stores around the world.
 The picture above shows what the Digital box terminal looks like, on the side of the terminal it shows simple instructions on how you can use it. The kid picks up a Lego box and shows it in front of the screen, once the camera has picked up the matrix bar code on the side of the package, the Lego item will appear on the screen in 3D. Given the kid the satisfaction of seeing what he can construct and play with.
The picture above shows what the Digital box terminal looks like, on the side of the terminal it shows simple instructions on how you can use it. The kid picks up a Lego box and shows it in front of the screen, once the camera has picked up the matrix bar code on the side of the package, the Lego item will appear on the screen in 3D. Given the kid the satisfaction of seeing what he can construct and play with.The Lego Digital box, I think is a really genius idea, it is something that I wish I had the luxury of when I was a kid. The Lego box is also a good way to introduce Augmented reality to the public domain in a fun way, where people can interact with it and get a feel for the something that is not yet constructed, which is an excellent way to promote your toy products.
Microsoft Surface and Objects
Microsoft Surface and Objects is a multi touch interactive computer screen, that allows users to construct and maneuver digital content with your hand, through simple gestures and touches. The technology also gives the availability for multiple users to collaboratively and simultaneously interact with data and each other.
I am not overly certain whether this technology is related to augmented reality or not, but the digital content being immersed with real objects, also having it so the user can move the data around on the screen, could well be portrayed as a different kind of augmented reality.
Below there are two videos that show and go into further details on what Microsoft Surface and Objects can offer to the general public.
I find this technology quite fascinating, because now Microsoft is now doing away with the standard keyboard and mouse and is bring in this new multi touch technology, which is starting to appear in high corporate companies, also they are to be seen in films such as the latest James Bond film. It seems with this multi touch technology, it is heading towards the stage where computers and interfaces will not even need a screen, they could use holograms instead. A good example of what this technology is leading to can be seen in the Tom Cruise film Minority Report, where the actor uses touch screen technology to control a computer.
This technology, could also be used in a large variety of places where technology is needed, mobile technology has almost taken this concept on board starting with the new i Phone multi touch screen, but you can guarantee that it will progress into something far more interactive, where the user can become more immersed with their phones.
New Augmented Experience with Adidas
Adidas shoe company has just brought out a new line of shoes with augmented reality symbols attached to the tongue of the shoe. Once you have purchased your shoe you go onto the website, load up the software, and the user can visualize 3D Adidas objects and play 3D interactive games.
This video below demonstrates:
This Adidas idea is a unique way of demonstrating how augmented reality could be used to catch your audiences attention. Just the idea of playing a 3D game using your shoe, is enough to persuade some youngsters to buy their product. An interesting idea that could work better for the Adidas augmented experience company and to catch a wider range of audiences. Would simply to assign the software so instead of reading off the matrix card, like how most AR software's work. why not make it possible for the camera to pick up the Adidas logo on the side of the shoe? or even the box. If this were possible you could then progress the software into showing 3D symbols off T shirts and clothing, which would widen the Adidas's market range by a huge amount.
Final Augmented Reality proposal
My plan is to produce a new line of futuristic advertising boards for the main corporate companies in our contemporary society. Using these main company logos as matrix symbols, I will try to make it possible for people to access the companies advertising boards through using the augmented reality software.
Here I now go onto talk of how this idea could be implemented in different ways.

Nike store - use the tick symbol instead of using the AR matrix board
 McDonald's shop - use the big M to display AR advertising boards
McDonald's shop - use the big M to display AR advertising boardsThrough picking basic logo shapes such as the "M" of McDonald's or the tick for Nike, it will make it easier for the AR software to pick up the shape of the logo and then over layer a 3D advertising board, which advertises their newly products or what is inside their shop to be had.
This project could also be expanded through using it on other objects, such as vehicles, cups, buildings, shoes, Shampoo, basically anything that has a brand logo attached to it. A good example is when you see a Mercedes car that you really like, but you're not sure where to get one. You can simply just point your camera phone at the car, get your AR system running and find out where to buy it and how much it costs etc.

The advertising boards
Most adverts are the key elements to any business's success, they achieve in persuading people to buy products or visit the shop. They also help to spread the word to out sourced customers, now that we are going into the new technological age where every bit of design is turning more futuristic as if it belongs in a Star Wars movie. Also where symbols don't always have to say what they mean, because people world wide already know what the translation for it is, an example is like when you see the M of McDonald, you instinctively know what that is a symbol for.
Thus for my design theme of the advertising boards, I will create them in a futuristic style that will be similar to the graphics created by a design group called Requiem for a republic, who helped generate all the graphics for the Wipe Out Sony PlayStation games.
Making 3D adverts
I started modeling my advertising boards through using a piece of 3D software called Blender. During my field trip over in New York, I was able to gain a lot of inspiration from looking at how advertising boards in Time Square were formed.
 JVC Building in Time Square
JVC Building in Time SquareOne of the interesting aspects used for advertising in Time Square was their unique way of displaying large sculptures. Through enhancing their adverts with sculptures like the JVC (displayed above), not only are they making the advert stand out more, but they are making it a land mark that people can recognize. So through looking at these examples I feel it would make a good impact to produce a sculpted icon that I could use for my AR advertising boards.
Blender Model Making Process
Through learning how to use Blender in another module, I was able to start constructing a basic shape for my Augmented Reality advertising board. The design I am trying to achieve is to get a mix between the adverts in Time Square, but also add in a futuristic style of Wipe Out.

Blender Model Making Process
Through learning how to use Blender in another module, I was able to start constructing a basic shape for my Augmented Reality advertising board. The design I am trying to achieve is to get a mix between the adverts in Time Square, but also add in a futuristic style of Wipe Out.

Blender render - Phase Two
This is phase two of my advertising board, the font is an embedded font within Blender, which I used to get an idea for the text layout. I've decided to use McDonald as my Augmented Reality example, just because their logo is very simple and will be more reliable when it comes time to trying to get the FLARtoolKit to work.

Blender render - Phase Three
This is my final render of my advertising sculpture for McDonald's that I will use for demonstrating how this could be used in augmented reality. The futuristic font shown I was able to download from a website called: www.fontstruct.fontshop.com, that is a pretty good website, which allows you to create and download your own personal fonts. Using this font however means that it wont be displayed during the presentation, due to the software not having the font embedded within its self, so I'll have to make do with using the original Arial font, shown in Phase Two.
These are the matrix boards that I will stick onto cards, to demonstrate during my presentation, how my proposed idea will work. Originally though, you would use something else that would replace the Matrix board, like the logo on a cup or the shop logo.
Mercedes Advert
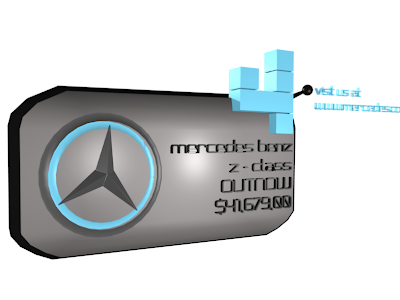
Once I had completed the McDonald's advertising board, I then went onto modeling an advert for Mercedes Benz, where I could demonstrate the full use of how this technology could work, if it were in production, or connected to a proper software. Using this augmented reality idea for the Mercedes logo, would mean that they could sell their cars without the use of spending hundreds of pounds on printing or video marketing campaigns. People could gain simple information just by pointing their camera phones at the logo of a Mercedes parked up.
Mercedes 3D AR Advert


Blender render - Phase Three
This is my final render of my advertising sculpture for McDonald's that I will use for demonstrating how this could be used in augmented reality. The futuristic font shown I was able to download from a website called: www.fontstruct.fontshop.com, that is a pretty good website, which allows you to create and download your own personal fonts. Using this font however means that it wont be displayed during the presentation, due to the software not having the font embedded within its self, so I'll have to make do with using the original Arial font, shown in Phase Two.
Mercedes Advert
Once I had completed the McDonald's advertising board, I then went onto modeling an advert for Mercedes Benz, where I could demonstrate the full use of how this technology could work, if it were in production, or connected to a proper software. Using this augmented reality idea for the Mercedes logo, would mean that they could sell their cars without the use of spending hundreds of pounds on printing or video marketing campaigns. People could gain simple information just by pointing their camera phones at the logo of a Mercedes parked up.
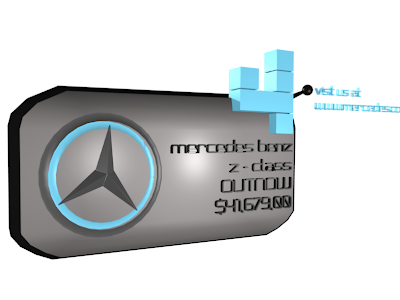
Mercedes 3D AR Advert

Mercedes 3D model - This advert would display information that people are most commonly interested in, for example. Prices, style, is it a smooth ride?
 An interesting aspect of using augmented reality technology, is that you can animate the 3D models, this would mean that it would attract more viewers, because it would then become a matter of curiosity, rather than just a still life bill board. Also you would then be able to have a larger amount of text on your Bill board that would change every so often to give people more information.
An interesting aspect of using augmented reality technology, is that you can animate the 3D models, this would mean that it would attract more viewers, because it would then become a matter of curiosity, rather than just a still life bill board. Also you would then be able to have a larger amount of text on your Bill board that would change every so often to give people more information.
Getting it to work
To demonstrate a live version of my idea, I am using ARMarai. Which is similar to AR Tool Kit, only it starts off with using it's own characters and symbols. However these attributes can be replaced with your own assets. The only downer this neat little piece of software has is that it can only be used on a PC, so me being on a mac means this is going to be difficult. Therefore I am borrow a friends PC laptop for the live presentation of my idea.
Starting this program up is quite straight forward, the hardest part is trying to implement your object onto the matrix symbol card. So this is how I have managed to do it, is by creating my 3D object in Blender then exporting it over to 3DS Max where I can then save it as an .IVE file format, which requires a plug in attached to 3DSMAX. I then go into the ARMarai file and change the source code to the same file as my 3D object, once this is done I then finish off by connecting the camera to the symbol through using the program. I'm not overly certain on the technicality of how this all work, however you can get further indepth information of how this all works by going on this website:
http://pseudospace.blogspot.com/2008/12/figma-mirai-meets-augmented-reality.html

 An interesting aspect of using augmented reality technology, is that you can animate the 3D models, this would mean that it would attract more viewers, because it would then become a matter of curiosity, rather than just a still life bill board. Also you would then be able to have a larger amount of text on your Bill board that would change every so often to give people more information.
An interesting aspect of using augmented reality technology, is that you can animate the 3D models, this would mean that it would attract more viewers, because it would then become a matter of curiosity, rather than just a still life bill board. Also you would then be able to have a larger amount of text on your Bill board that would change every so often to give people more information.Getting it to work
To demonstrate a live version of my idea, I am using ARMarai. Which is similar to AR Tool Kit, only it starts off with using it's own characters and symbols. However these attributes can be replaced with your own assets. The only downer this neat little piece of software has is that it can only be used on a PC, so me being on a mac means this is going to be difficult. Therefore I am borrow a friends PC laptop for the live presentation of my idea.
Starting this program up is quite straight forward, the hardest part is trying to implement your object onto the matrix symbol card. So this is how I have managed to do it, is by creating my 3D object in Blender then exporting it over to 3DS Max where I can then save it as an .IVE file format, which requires a plug in attached to 3DSMAX. I then go into the ARMarai file and change the source code to the same file as my 3D object, once this is done I then finish off by connecting the camera to the symbol through using the program. I'm not overly certain on the technicality of how this all work, however you can get further indepth information of how this all works by going on this website:
http://pseudospace.blogspot.com/2008/12/figma-mirai-meets-augmented-reality.html

Project 2 - Social VR Environments
Brief and Introduction to Second Life.
Working in a group of 5 our brief is to create an event, which people will be able to interact with and look round within a virtual world called Second Life. Second Life is a free client program that viewers are able to created their own virtual self, these characters are called Avatars. Avatars are able to explore, interact, socialize and participate in events within Second Life. Residents have the ability to create property, which can lead to buying and selling items, residents can also fly and explore a world map, that is also known as "The Grid".
Project Requirements
- Explore and understand the nature and possibilities of Second Life and similar social VR environments.
- Create a scenario for a social event within Second Life
- Design and implement a unique 3D environment as a virtual space for an event.
- Present the event using data projector and big screen.
- Evidence and build up blog using screen shots from Second Life.
- Analise the positive and negative stages of the project.
My Avatar
I started my signing up to Second Life by going onto their website. Once I had downloaded Second Life, I was then able to start creating my character. For my character I wanted to try and re-create the Silver Surfer, however I couldn't find the right textures for my character, so I just made do with making him MR White for now.
The only problem with Second Life is that the loading stream is slow, and it can take some time to load up maps and buildings etc.

My Avatar
Second Life Event Ideas
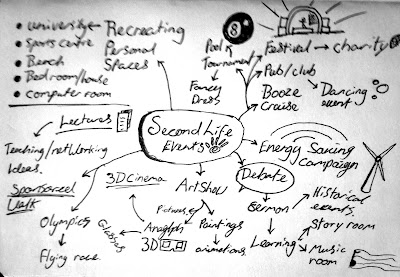
I started my ideas generation by creating a mind map, which displays ideas for what kind of events we would like to show in Second Life.
I started my ideas generation by creating a mind map, which displays ideas for what kind of events we would like to show in Second Life.

Event Mind Map
Class Room Simulation Idea
One of the ideas we thought was rather interesting was the idea of creating a space from which our group is familiar with in the real world and to create an event around that space. We were thinking of using maybe one of our most common class rooms which is called BGB 211, this is where we have many lectures and come up with some of IDAT's best ideas. I took this concept further and thought of ways of how we could actually make it into an event. So I though, why not have the event as an actual lesson, which could then teach people about certain media issues or it could be a place where people can just come and bounce around ideas, very much how we do it in our real life situations.

Christmas Event Idea
Another idea we had for a social environment event was to create a Christmas dinner party. Seeing as Christmas is coming up very soon and everyone is going to be trying to get into the Christmas spirit, we thought it fitting to create an event with that theme. Further more Christmas is all about advertising and gaining peoples attentions, so with us making an event which will entice people, the social out come for this environment should work pretty well.
Planning process
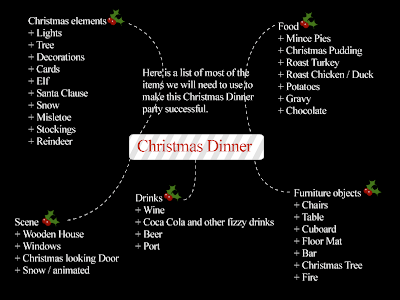
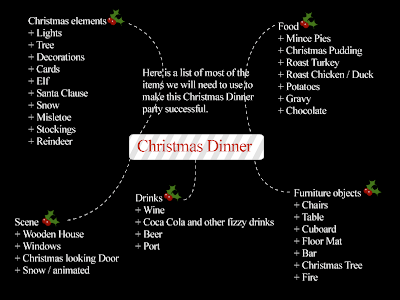
Firstly we started by making a list of all the item we will be needing to creating a stereo-typical Christmas dinner party.

Once we had our Christmas list sorted, we started to organize who would produce which objects. I was in charge of making some of the elements, such as the food, lights and presents.
The 3D builder within Second Life, is quite an interesting interface. The 3D Builder it's self is very straight forward and easy to use, it requires basic skill to be able to produce certain objects. However I can see how this 3D builder interface could be used to create some spectacular objects within Second Life. The interface is also quite similar to what a proper 3D software program would use, so if you were very gifted at 3D modeling, you would have the advantage and the ability to familiarize yourself with most of the aspects in the 3D Builder interface.
Building Objects in Second Life
I started by looking up photographic pictures of the objects that I needed to create within the 3D builder for inspiration, once I had gained an understanding of what the object looked like, I then went onto creating the object within Second Life.

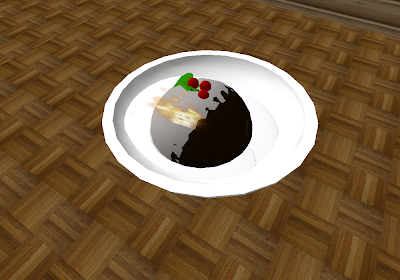
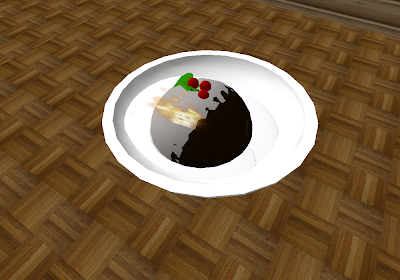
This was my first attempt at building a Christmas Pudding (see picture below)

Christmas Pudding in Second Life
The advantages of making the Mince pies was that I was able to create one and then duplicate it to be able to make a tray full. I was contemplating whether or not to produce more of a variety of pie, but in the end we figured they were only a small aspect for a 3D environment for our event, so I decided to keep them simple.


Christmas Event Idea
Another idea we had for a social environment event was to create a Christmas dinner party. Seeing as Christmas is coming up very soon and everyone is going to be trying to get into the Christmas spirit, we thought it fitting to create an event with that theme. Further more Christmas is all about advertising and gaining peoples attentions, so with us making an event which will entice people, the social out come for this environment should work pretty well.
Planning process
Firstly we started by making a list of all the item we will be needing to creating a stereo-typical Christmas dinner party.

Once we had our Christmas list sorted, we started to organize who would produce which objects. I was in charge of making some of the elements, such as the food, lights and presents.
The 3D builder within Second Life, is quite an interesting interface. The 3D Builder it's self is very straight forward and easy to use, it requires basic skill to be able to produce certain objects. However I can see how this 3D builder interface could be used to create some spectacular objects within Second Life. The interface is also quite similar to what a proper 3D software program would use, so if you were very gifted at 3D modeling, you would have the advantage and the ability to familiarize yourself with most of the aspects in the 3D Builder interface.
Building Objects in Second Life
I started by looking up photographic pictures of the objects that I needed to create within the 3D builder for inspiration, once I had gained an understanding of what the object looked like, I then went onto creating the object within Second Life.

This was my first attempt at building a Christmas Pudding (see picture below)

Christmas Pudding in Second Life
As you can see my pudding isn't perfect, but it was my first time at using the 3D builder. I had slight difficulty in making the creme look real, however just the fact that I was able to come up something that looked similar to creme, I thought I has achieved quite a bit. I also added the flames on top of the pudding, I did this because it is sometimes a custom at Christmas to set your Pudding on fire to cook.

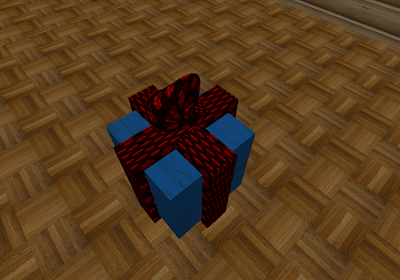
My Christmas Present
This was another object I created when I began experimenting with the Second Life builder, I looked up a few tutorials and stumbled across one that showed me how to build a Christmas Present.
The tutorial was very useful, it taught me how to use the Twist function within Second Life, which enables you to twist and distort objects to give them more of an organic feel.

My Christmas Present
This was another object I created when I began experimenting with the Second Life builder, I looked up a few tutorials and stumbled across one that showed me how to build a Christmas Present.
The tutorial was very useful, it taught me how to use the Twist function within Second Life, which enables you to twist and distort objects to give them more of an organic feel.
The advantages of making the Mince pies was that I was able to create one and then duplicate it to be able to make a tray full. I was contemplating whether or not to produce more of a variety of pie, but in the end we figured they were only a small aspect for a 3D environment for our event, so I decided to keep them simple.

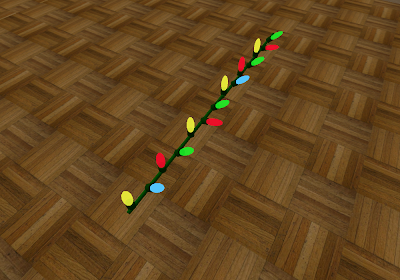
Christmas Lights
I created these 3D lights to go around the frames of our wooden house, so it would give the room more of a Christmas feel to it.



















